import io.data2viz.color.*
import io.data2viz.scale.*
import io.data2viz.math.*
import io.data2viz.geom.*
import io.data2viz.viz.*
import io.data2viz.format.*
fun main() {
val vizWidth = 600.0
val vizHeight = 100.0
val margin = 40.0
val startNumber = 0
val endNumber = 1000000000
val numbers = IntProgression.fromClosedRange(startNumber, endNumber, 100000000)
val tickStep = 1000000
val scale = Scales.Continuous.linear {
domain = listOf(startNumber.toDouble(), endNumber.toDouble())
range = listOf(margin, vizWidth - margin)
}
var counter = 0
viz {
size = size(vizWidth, vizHeight) //<- you need a viz size
line {
x1 = margin
x2 = vizWidth - margin
y1 = vizHeight / 2
y2 = vizHeight / 2
}
val tickLine = line {
strokeWidth = 2.0
stroke = Colors.Web.black
y1 = vizHeight * 0.5
y2 = vizHeight * 0.6
}
val tickText = text {
y = vizHeight * 0.7
strokeWidth = 2.0
fill = Colors.Web.black
fontSize = 10.0
textAlign = textAlign(TextHAlign.MIDDLE, TextVAlign.MIDDLE)
}
numbers.forEach {
line {
x1 = scale(it)
y1 = vizHeight * 0.4
x2 = scale(it)
y2 = vizHeight * 0.5
strokeWidth = 2.0
stroke = Colors.Web.black
}
text {
x = scale(it)
y = vizHeight * 0.3
fill = Colors.Web.black
fontSize = 10.0
textAlign = textAlign(TextHAlign.MIDDLE, TextVAlign.MIDDLE)
textContent = "${formatter(".2e")(it.toDouble())}"
}
}
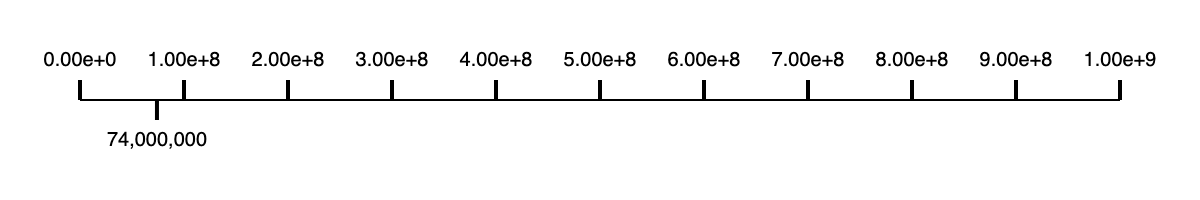
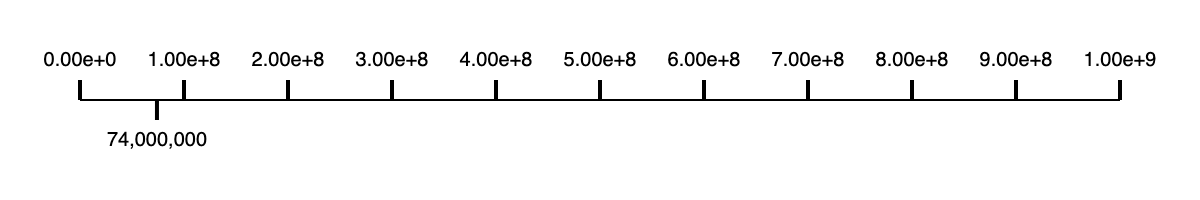
animation {
counter = (counter + tickStep) % endNumber
val currentX = scale(counter)
tickLine.x1 = currentX
tickLine.x2 = currentX
tickText.x = currentX
tickText.textContent = "${formatter(",d")(counter.toDouble())}"
}
}.bindRendererOnNewCanvas()
}