import io.data2viz.charts.*
import io.data2viz.charts.core.*
import io.data2viz.charts.dimension.*
import io.data2viz.charts.chart.*
import io.data2viz.charts.chart.mark.*
import io.data2viz.charts.viz.*
import io.data2viz.charts.layout.*
import io.data2viz.charts.config.*
import io.data2viz.geom.*
import kotlin.random.Random
val width = 700.0
val height = 500.0
val randomPoints = (1 .. 300).map{ Point(Random.nextDouble(), Random.nextDouble()) }
fun main() {
// Creating and sizing the VizContainer
val vc = newVizContainer().apply {
size = Size(width, height)
}
// Chart DSL, our domain object is a "Point"
vc.chart(randomPoints) {
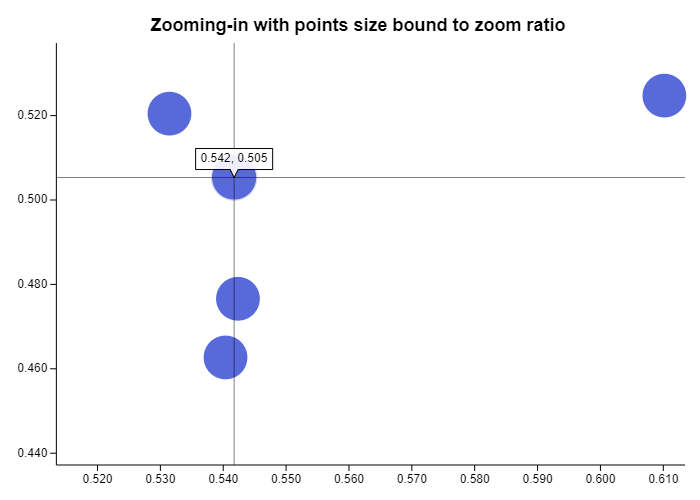
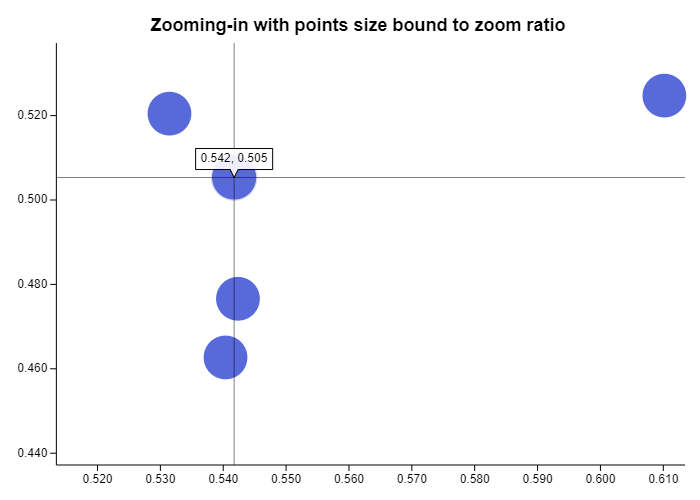
title = "Zooming-in with points size bound to zoom ratio"
// display the cursor, enable zoom & pan
config {
events {
zoomMode = ZoomMode.XY
panMode = PanMode.XY
}
cursor {
show = true
}
}
// Create 2 continuous numeric dimensions
val xPosition = quantitative( { domain.x } )
val yPosition = quantitative( { domain.y } )
// Plot values
plot(xPosition, yPosition) {
// Bind the size of the dots to the zoom ratio
// Note that "size" is relative to the area of the dots, so we use ratio²
size = discrete( { zoom.xZoom.ratio * zoom.xZoom.ratio * 15.0 } )
// Set some limit values, so the zoom/pan cannot go further
x {
min = .0
max = 1.0
}
y {
min = .0
max = 1.0
}
}
}
}