import io.data2viz.color.*
import io.data2viz.geo.geojson.fitSize
import io.data2viz.geo.geojson.geoPath
import io.data2viz.geo.geojson.path.geoCentroid
import io.data2viz.geo.geometry.geoGraticule
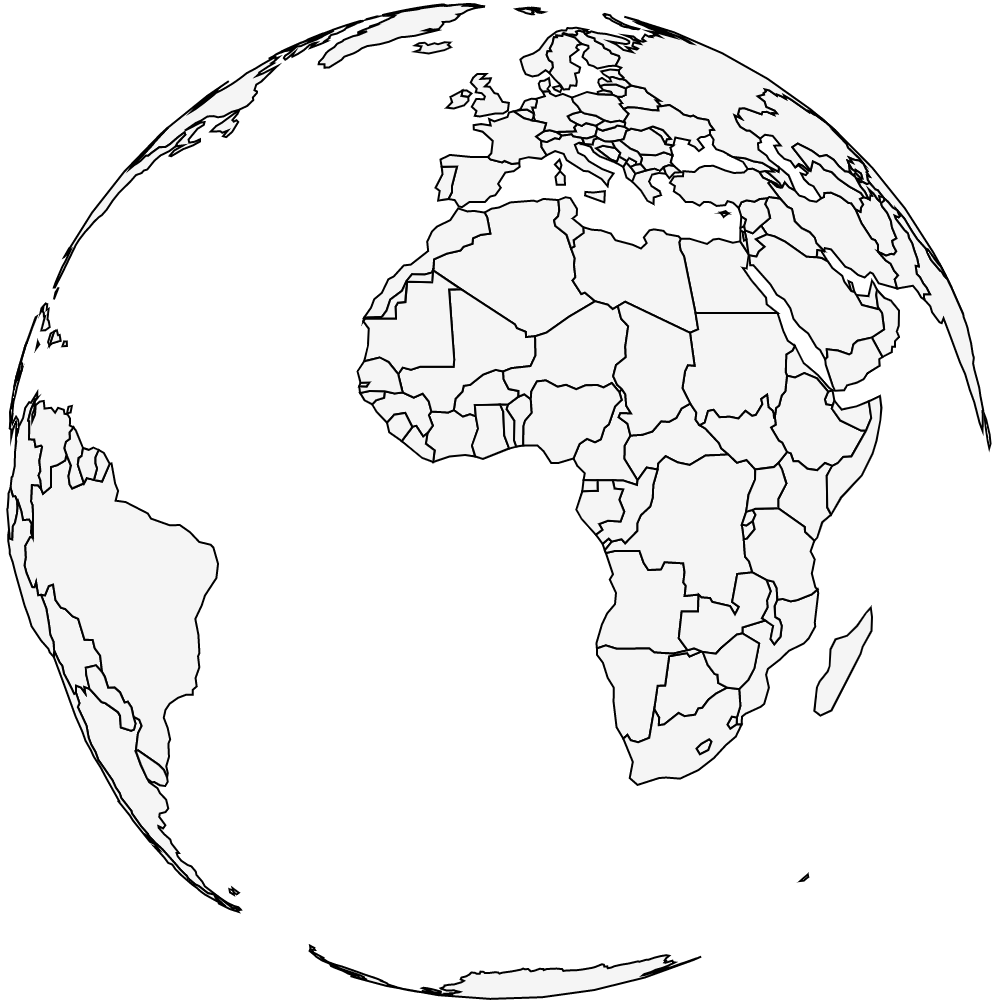
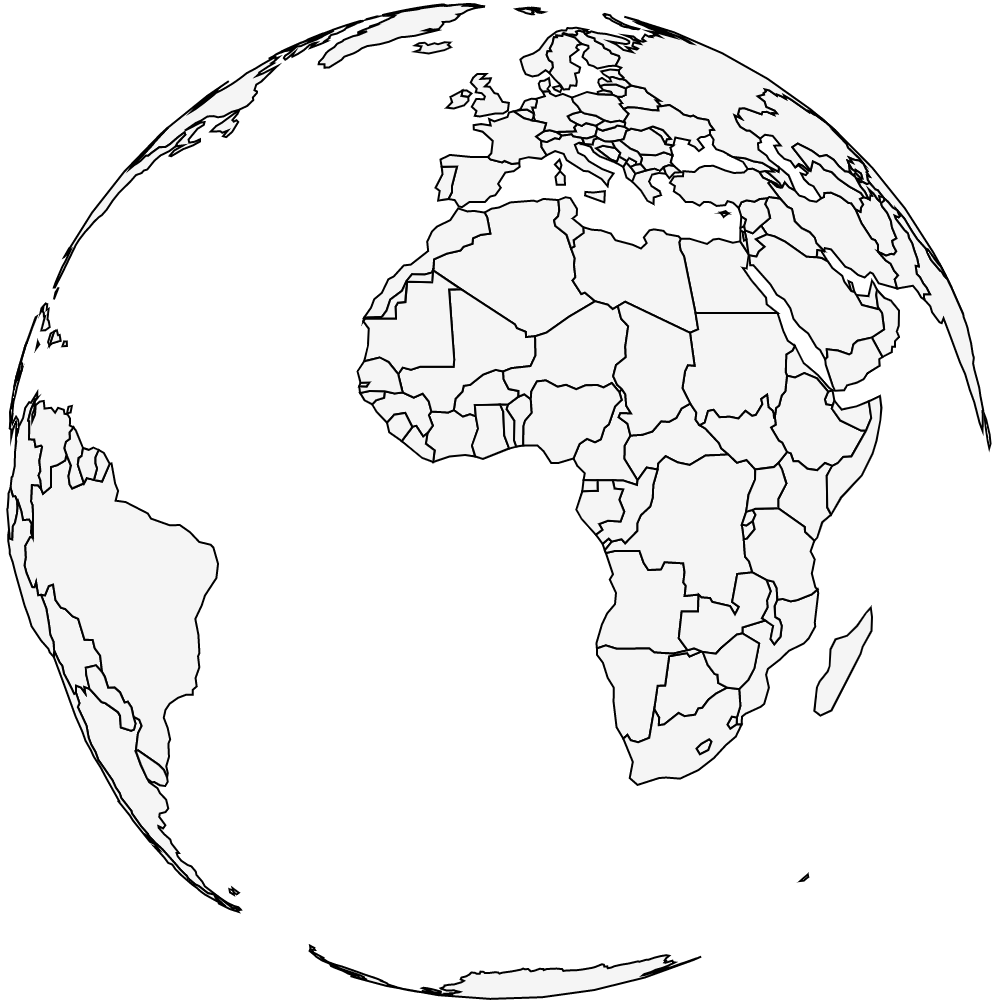
import io.data2viz.geo.projection.orthographicProjection
import io.data2viz.geojson.FeatureCollection
import io.data2viz.geojson.toGeoJsonObject
import io.data2viz.math.deg
import io.data2viz.viz.bindRendererOnNewCanvas
import io.data2viz.viz.viz
import org.w3c.fetch.Response
import kotlin.browser.window
import kotlin.js.Promise
const val defaultSize = 720.0
fun main() {
val request: Promise<Response> =
window.fetch("https://raw.githubusercontent.com/data2viz/data2viz/gh-pages/ex-geo-js/world-110m.geojson")
val projection = orthographicProjection()
request.then {
it.text().then {
val countries = (it.toGeoJsonObject() as FeatureCollection).features
/*
val country = countries
.first { it.id == "IND" }
val centroid = geoCentroid(country)
projection.rotate(-centroid[0].deg, -centroid[1].deg)
projection.fitSize(defaultSize, defaultSize, country)
*/
projection.translateX = defaultSize / 2
projection.translateY = defaultSize / 2
val graticule = geoGraticule().graticule()
viz {
width = defaultSize
height = defaultSize
countries.forEach {
geoPath(projection, path {
stroke = Colors.Web.black
strokeWidth = 1.0
fill = Colors.Web.whitesmoke
}).project(it)
}
}.bindRendererOnNewCanvas()
}
}
}