import io.data2viz.charts.*
import io.data2viz.charts.core.*
import io.data2viz.charts.dimension.*
import io.data2viz.charts.chart.*
import io.data2viz.charts.chart.mark.*
import io.data2viz.charts.viz.*
import io.data2viz.charts.layout.*
import io.data2viz.geom.*
import io.data2viz.color.*
import io.data2viz.timeFormat.*
import io.data2viz.dsv.Dsv
import io.data2viz.scale.*
import org.w3c.fetch.Response
import kotlinx.browser.window
import kotlin.js.Promise
import kotlin.math.*
import kotlinx.datetime.*
val width = 500.0
val height = 300.0
val data = (1 until 1000).map { it.toDouble() }
fun main() {
// Creating and sizing the VizContainer
val vc = newVizContainer().apply {
size = Size(width, height)
}
vc.chart(data) {
config {
cursor {
show = true
type = CursorType.Crosshair
}
events {
triggerMode = TriggerMode.Column
zoomMode = ZoomMode.X
panMode = PanMode.X
}
}
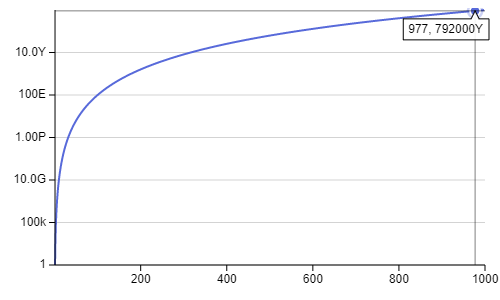
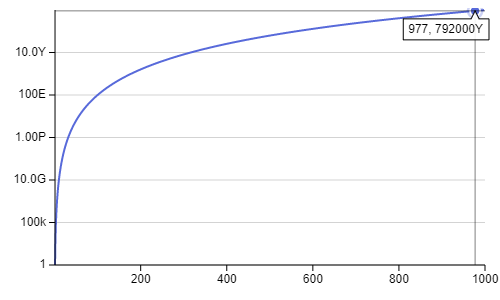
val xDim = quantitative( { domain } )
val yDim = quantitative( { domain.pow(10) } )
// Plot values
line(xDim, yDim) {
strokeWidth = constant(2.0)
// Set some limits, to disable zoom out (or pan out) out of these values
x {
min = 1.0
max = 1000.0
}
y {
enableGridLines = true
scale = Scales.Continuous.log(10.0) as Scale<Double?, Double>
}
}
}
}