import io.data2viz.charts.*
import io.data2viz.charts.dimension.*
import io.data2viz.charts.chart.*
import io.data2viz.charts.chart.mark.*
import io.data2viz.charts.viz.*
import io.data2viz.charts.layout.*
import io.data2viz.charts.core.*
import io.data2viz.geom.*
import io.data2viz.color.*
import io.data2viz.math.*
import kotlin.random.Random
val width = 700.0
val height = 500.0
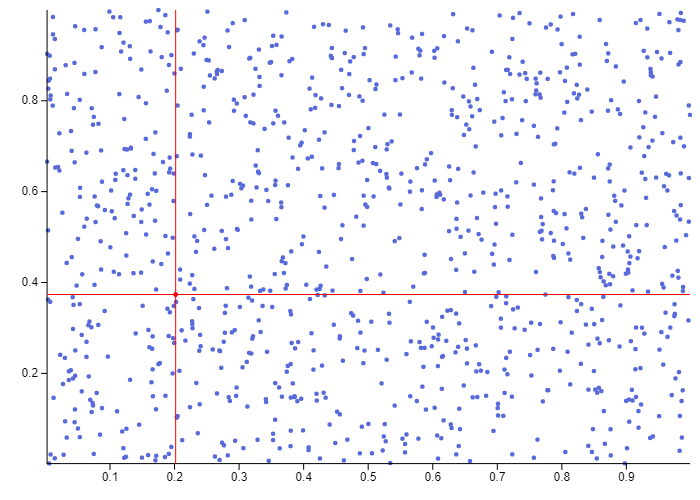
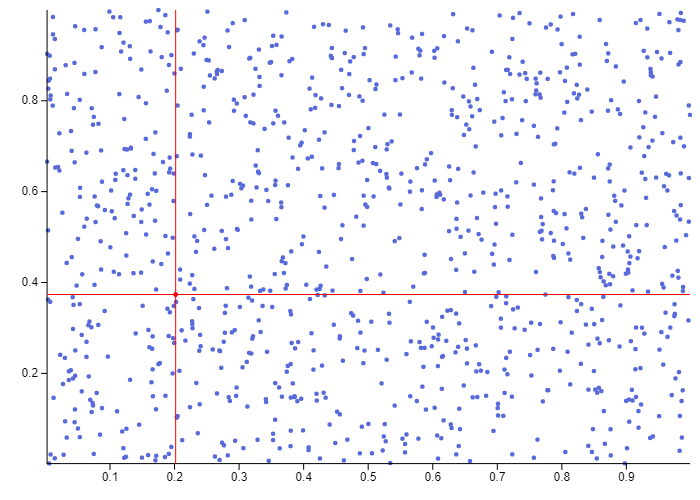
val randomPoints = (1 .. 1000).map{ Point(Random.nextDouble(), Random.nextDouble()) }
fun main() {
// Creating and sizing the VizContainer
val vc = newVizContainer().apply {
size = Size(width, height)
}
// Chart DSL, our domain object is a "Point"
vc.chart(randomPoints) {
config {
cursor {
type = CursorType.Crosshair
}
}
// Use a "crosshair" cursor
// Create 2 continuous numeric dimensions
val xPosition = quantitative( { domain.x } )
val yPosition = quantitative( { domain.y } )
// Plot values
plot(xPosition, yPosition) {
// As we display a lot of data, use a small size for each dot
size = constant(15.0)
}
}
}