import io.data2viz.charts.*
import io.data2viz.charts.dimension.*
import io.data2viz.charts.chart.*
import io.data2viz.charts.chart.mark.*
import io.data2viz.charts.viz.*
import io.data2viz.charts.layout.*
import io.data2viz.charts.core.*
import io.data2viz.geom.*
import io.data2viz.color.*
import io.data2viz.math.*
val width = 600.0
val height = 300.0
fun main() {
// Creating 2 VizContainers for our charts
val vc1 = newVizContainer().apply {
size = Size(width, height)
}
val vc2 = newVizContainer().apply {
size = Size(width, height)
}
// Creating the 2 charts
val chart1 = createChart(vc1, set1)
val chart2 = createChart(vc2, set2)
// Creating a SizeManager to synchronize the charts' widths
sizeManager().vSynchro().addAllCharts(chart1, chart2)
// Syncing the zoom, pan & highlight between the charts
chart1.onHighlight { evt -> chart2.highlight(evt.data) }
chart2.onHighlight { evt -> chart1.highlight(evt.data) }
chart1.onZoom { evt -> chart2.zoom(evt.zoomOriginX, evt.zoomOriginY, evt.zoomFactorX, 100.pct) }
chart2.onZoom { evt -> chart1.zoom(evt.zoomOriginX, evt.zoomOriginY, evt.zoomFactorX, 100.pct) }
chart1.onPan { evt -> chart2.pan(evt.panX, 0.pct) }
chart2.onPan { evt -> chart1.pan(evt.panX, 0.pct) }
}
private fun createChart(vc: VizContainer, dataset:List<Stock>): Chart<Stock> {
return vc.chart(dataset) {
config {
events {
// Switch the cursor mode to column
triggerMode = TriggerMode.Column
// Enable only X-axis zoom & pan
zoomMode = ZoomMode.XY
panMode = PanMode.XY
}
cursor {
show = true
type = CursorType.Vertical
}
}
val day = quantitative( { domain.day.toDouble() } )
val closingPrice = quantitative( { domain.closingPrice } )
// Plot values
line(day, closingPrice) {
marker = constant(null)
curve = MarkCurves.Curved
// set limits, so user can only zoom-in
x {
min = 1.0
max = 32.0
}
}
}
}
data class Stock(val day: Int, val closingPrice: Double)
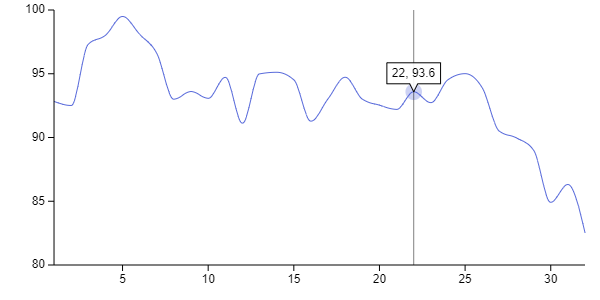
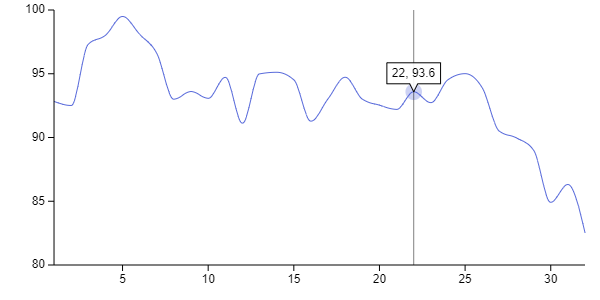
val set1 = listOf(
Stock(1,92.830017),
Stock(2,92.512085),
Stock(3,97.305908),
Stock(4,98.011322),
Stock(5,99.490204),
Stock(6,98.095734),
Stock(7,96.590485),
Stock(8,93.003815),
Stock(9,93.609863),
Stock(10,93.073364),
Stock(11,94.712708),
Stock(12,91.130981),
Stock(13,94.988434),
Stock(14,95.115601),
Stock(15,94.518982),
Stock(16,91.285034),
Stock(17,93.038635),
Stock(18,94.722656),
Stock(19,93.00882),
Stock(20,92.536896),
Stock(21,92.204041),
Stock(22,93.585083),
Stock(23,92.736603),
Stock(24,94.528961),
Stock(25,95.006348),
Stock(26,93.893066),
Stock(27,90.495178),
Stock(28,89.966125),
Stock(29,88.994965),
Stock(30,84.921448),
Stock(31,86.312408),
Stock(32,82.536926)
)
val set2 = listOf(
Stock(1,126392.472351),
Stock(2,126388.438568),
Stock(3,126394.121613),
Stock(4,126388.751556),
Stock(5,126380.480347),
Stock(6,126397.350616),
Stock(7,126397.469849),
Stock(8,126401.339661),
Stock(9,126404.096741),
Stock(10,126401.935791),
Stock(11,126398.120605),
Stock(12,126406.883606),
Stock(13,126409.620819),
Stock(14,126407.564178),
Stock(15,126412.124542),
Stock(16,126420.127472),
Stock(17,126427.991333),
Stock(18,126425.845276),
Stock(19,126433.99231),
Stock(20,126432.924255),
Stock(21,126437.270966),
Stock(22,126435.929688),
Stock(23,126440.683777),
Stock(24,126454.985748),
Stock(25,126449.014587),
Stock(26,126451.652435),
Stock(27,126451.329529),
Stock(28,126450.554565),
Stock(29,126441.836273),
Stock(30,126438.542694),
Stock(31,126433.838287),
Stock(32,126437.787628)
)