import io.data2viz.color.*
import io.data2viz.geom.*
import io.data2viz.math.*
import io.data2viz.viz.*
fun main() {
viz {
size = size(600, 600)
var endAngle = .0
val g = group {}
animation {
g.clear()
endAngle += 0.01
g.apply {
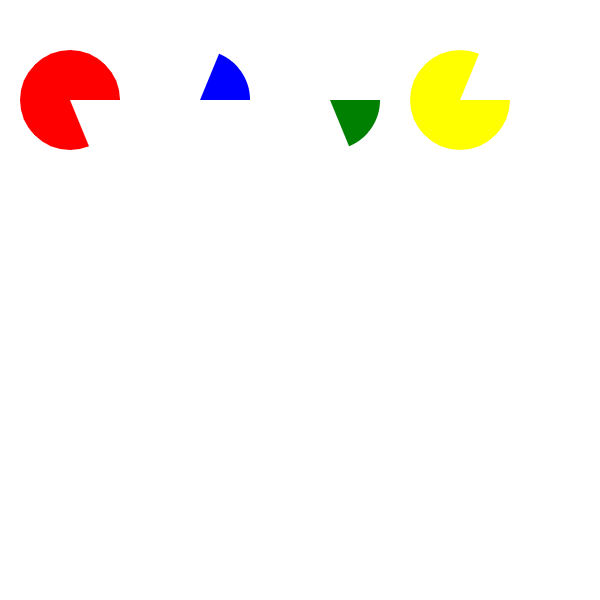
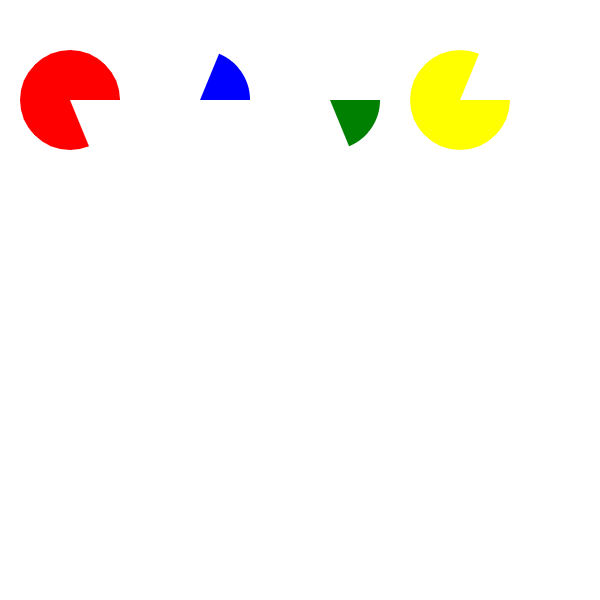
path {
fill = Colors.Web.red
moveTo(70.0, 100.0)
arc(70.0, 100.0, 50.0, .0, endAngle, true)
closePath()
}
path {
fill = Colors.Web.blue
moveTo(200.0, 100.0)
arc(200.0, 100.0, 50.0, .0, -endAngle, true)
closePath()
}
path {
fill = Colors.Web.green
moveTo(330.0, 100.0)
arc(330.0, 100.0, 50.0, .0, endAngle, false)
closePath()
}
path {
fill = Colors.Web.yellow
moveTo(460.0, 100.0)
arc(460.0, 100.0, 50.0, .0, -endAngle, false)
closePath()
}
}
}
}.bindRendererOnNewCanvas()
}