import io.data2viz.color.*
import io.data2viz.scale.*
import io.data2viz.math.*
import io.data2viz.geom.*
import io.data2viz.viz.*
import io.data2viz.time.*
import io.data2viz.timeFormat.*
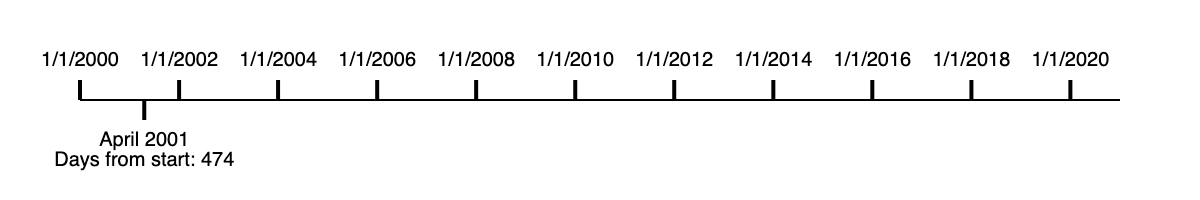
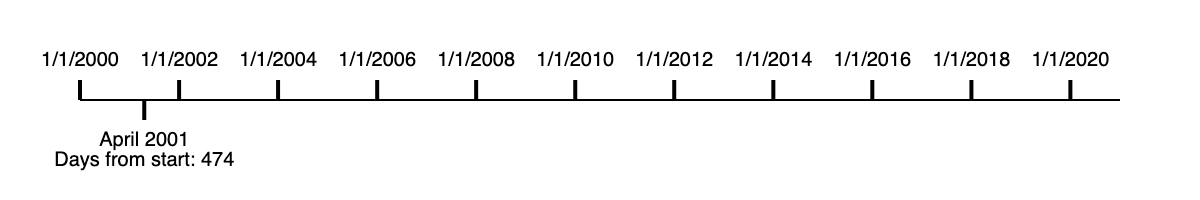
fun main() {
val vizWidth = 600.0
val vizHeight = 100.0
val margin = 40.0
val startDate = date(2000, 1, 1)
val endDate = date(2021, 1, 1)
val dates = timeYear.range(startDate, endDate, step = 2)
val scale = Scales.Continuous.time {
domain = listOf(startDate, endDate)
range = listOf(margin, vizWidth - margin)
}
var counter = startDate
viz {
size = size(vizWidth, vizHeight) //<- you need a viz size
line {
x1 = margin
x2 = vizWidth - margin
y1 = vizHeight / 2
y2 = vizHeight / 2
}
val tickLine = line {
strokeWidth = 2.0
stroke = Colors.Web.black
y1 = vizHeight * 0.5
y2 = vizHeight * 0.6
}
val tickText = text {
y = vizHeight * 0.7
strokeWidth = 2.0
fill = Colors.Web.black
fontSize = 10.0
textAlign = textAlign(TextHAlign.MIDDLE, TextVAlign.MIDDLE)
}
val tickDaysText = text {
y = vizHeight * 0.8
strokeWidth = 2.0
fill = Colors.Web.black
fontSize = 10.0
textAlign = textAlign(TextHAlign.MIDDLE, TextVAlign.MIDDLE)
}
dates.forEach {
line {
x1 = scale(it)
y1 = vizHeight * 0.4
x2 = scale(it)
y2 = vizHeight * 0.5
strokeWidth = 2.0
stroke = Colors.Web.black
}
text {
x = scale(it)
y = vizHeight * 0.3
fill = Colors.Web.black
fontSize = 10.0
textAlign = textAlign(TextHAlign.MIDDLE, TextVAlign.MIDDLE)
textContent = format("%-m/%-d/%Y")(it)
}
}
animation {
counter = timeDay.offset(counter, step = 3)
val currentX = scale(counter)
tickLine.x1 = currentX
tickLine.x2 = currentX
tickText.x = currentX
tickText.textContent = format("%B %Y")(counter)
tickDaysText.x = currentX
tickDaysText.textContent = "Days from start: ${timeDay.count(startDate, counter)}"
if(endDate.isBefore(counter)) {
counter = startDate
}
}
}.bindRendererOnNewCanvas()
}